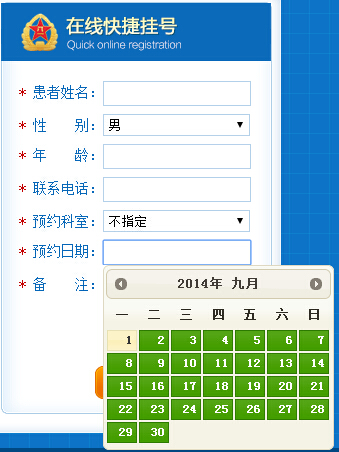
 datepicker日期[/caption]
datepicker日期[/caption]
引入相应的jquery.js jquery.ui.js jquery.ui.css后,使用就相当简单了,你只需要建立一个<input type="text" id="txtDate" />然后在head中添加 <script type="text/javascript" language="javascript"> $(document).ready(function () { $("#txtDate").datepicker();
}); </script> 这样你就可以看见Datepicker的效果了!简单吧! 如果想达到别的效果,如:修改时间样式 可以在datepicker()方法中添加相应的属性,例如 $("#txtDate").datepicker({dateFormat: 'yy-mm-dd'}),这样,时间的样式就变成了“年-月-日”了,其他的属性修改类似,就不一一介绍了!如果想知道更多,你可以查看原网站的介绍,或者自己查看js文件!
下载插件可以到官网下载,http://jqueryui.com/demos/datepicker 可以参考一下:http://www.xfyyjsk.com/special/lfzt3/ 这个文章有说明,蛮实用的,http://wenqingluomo.blog.163.com/blog/static/79171740201101831010881/ 这里我也遇到一个问题,希望读者看到了可以帮我解决一下。 我在选择日期的时候,只能用<span class="red">*</span> 预约日期:</span><span class="y_inoy left"> <input value="" class="text1" id="ordertime" name="ordertime" type="text"> <script type="text/javascript"> $(document).ready(function(e) { $("#ordertime").datepicker({ dateFormat:"yymmdd" }); }); </script> </span>dateFormat这一项如果改成了“yy-mm-dd”,那么后台的日期就变成了“1409760000” 类似这样的不规则数字。 德问 冯义军解释:
這個設置指定的,選擇時間格式是 這個。
然後程序中肯定,使用strtotime 將這個日期轉成時間戳插入數據庫了
最後展示在頁面上的就是時間戳了。你需要展示前使用date()..