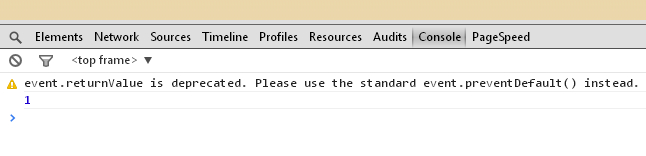
 console.log的应用[/caption]
这里我用的是chrome。F12之后,有一个console,点击之后,刷新页面就会出现你想要的了。
只要鼠标进入#topNavMenu li.liOn,那么,在console中就会显示1
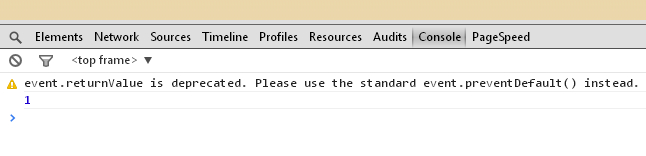
console.log的应用[/caption]
这里我用的是chrome。F12之后,有一个console,点击之后,刷新页面就会出现你想要的了。
只要鼠标进入#topNavMenu li.liOn,那么,在console中就会显示1JetibenRong
我想有那么一段时光,可以在面朝大海的房车里煮上一杯咖啡,看看曾写过的代码
jQuery 中console.log如何应用
本文发布于:2014-04-13
今天在调试js的时候,用到了jquery的console.log。比如:
<script type="text/javascript">
$("#topNavMenu li.liOn").mouseenter(function(){
$(this).children(".xiangmu").stop().slideDown();
console.log(1)
});
</script>
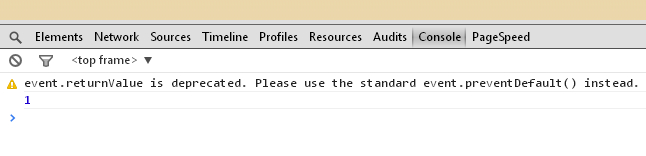
[caption id="attachment_104" align="aligncenter" width="646"] console.log的应用[/caption]
这里我用的是chrome。F12之后,有一个console,点击之后,刷新页面就会出现你想要的了。
只要鼠标进入#topNavMenu li.liOn,那么,在console中就会显示1
console.log的应用[/caption]
这里我用的是chrome。F12之后,有一个console,点击之后,刷新页面就会出现你想要的了。
只要鼠标进入#topNavMenu li.liOn,那么,在console中就会显示1
 console.log的应用[/caption]
这里我用的是chrome。F12之后,有一个console,点击之后,刷新页面就会出现你想要的了。
只要鼠标进入#topNavMenu li.liOn,那么,在console中就会显示1
console.log的应用[/caption]
这里我用的是chrome。F12之后,有一个console,点击之后,刷新页面就会出现你想要的了。
只要鼠标进入#topNavMenu li.liOn,那么,在console中就会显示1JetibenRong
我想有那么一段时光,可以在面朝大海的房车里煮上一杯咖啡,看看曾写过的代码